GoMo: Ten mobile site best practices
Posted:
Wednesday, November 2, 2011
(cross-posted from the Google Mobile Ads Blog)
Yesterday we introduced you to the GoMo initiative and today we take a deep dive to share what makes for a good mobile website experience.
Just because you can see your website on a smartphone doesn’t mean that it’s mobile-friendly! Think about what your customers are experiencing when they view your site on their mobile devices. Can they easily read what’s on the screen without pinching and zooming? Do you have lots of links, which are hard to click, instead of buttons which make it easier to click the right thing? Answers to questions like these can help determine if the people visiting your website can easily complete their desired task on the site, such as purchasing something or contacting you. Read on to learn more about how you can make your site mobile-ready.
1. Keep it quick. Mobile users are often short on time so it’s important that your site loads fast, content is easy to scan, and key information is easily accessible. Compress images to ensure your site loads quickly. Prioritize site information and features that mobile users want and use most. A look at your website analytics can help you determine content that is most popular with your mobile users.
2. Simplify navigation. Use a clear hierarchy for navigation that users can click to drill down and avoid using rollovers. Try to have your content fit on the screen but when scrolling is needed, use vertical scrolling. For large sites with lots of information, have a search box prominently available. Clear back and home buttons on each page also help users easily navigate a mobile site.
3. Be thumb-friendly. People use their fingers to scroll, swipe and select on touchscreen mobile devices. Use large, centered buttons and increase their padding to reduce accidental clicks of the wrong item.
4. Design for visibility. Content should fit onscreen and text should be readable without users having to pinch and zoom to enlarge. Making use of negative space, creating contrast between background and text and using color to indicate link/ button priority makes it easier to read text on a mobile phone.
5. Make it accessible. Ideally your mobile site should work across all mobile devices and handset orientations. Avoid using Flash as that does not display on many smartphones. Adapt your site for both horizontal and vertical orientations.
6. Make it easy to convert. Make it easy for customers to buy or contact you while on your mobile site by reducing the number of steps to complete a transaction and including click-to-call functionality. Focus on key information that aids conversion – product details, photos, location info. Keep forms short and use check boxes, lists and scroll menus to make data entry easier.
7. Make it local. Looking for local information is one of the most popular smartphone uses. Include a clickable local business number and your address or store locator on your homepage. Take advantage of the location based capabilities of mobile phones and include maps, directions and prioritized information based on the user’s proximity.
8. Make it seamless. Users often go back and forth between their mobile phones and their computers. Prominent access to Login, Shopping Cart and Favorites features help users easily retrieve information between devices. Ensure users have a consistent experience by providing the same key product info and features in both desktop and mobile websites.
9. Use mobile site redirects. A mobile site redirect is code that is added to your regular website that automatically detects if visitors are coming from a mobile device and redirects them to your mobile site. Also give users the option to go to your full website from your mobile site so they can choose the version that best meets their needs.
10. Listen, learn and iterate. Your site doesn’t need to be perfect and comprehensive before you launch! It’s more important to launch, test and learn to see what works. Collect user feedback, use website analytics for insights and continue iterating and improving your site.
To get a detailed set of these best practices, download a copy of the 10 Mobile Site Best Practices. Visit howtogomo.com to explore actual mobile site examples of each best practice and use the GoMoMeter to see how your current site is faring on mobile. To learneven more, join us in our webinar “Making Mobile-friendly Websites: Best Practices in Action” on November 10 at 11am PST/2pm EST. Have additional tips on what makes a good mobile site? Let us know in the comments below. We’d love to hear from you!
Posted by Dai Pham, Google Mobile Ads Marketing
Yesterday we introduced you to the GoMo initiative and today we take a deep dive to share what makes for a good mobile website experience.
Just because you can see your website on a smartphone doesn’t mean that it’s mobile-friendly! Think about what your customers are experiencing when they view your site on their mobile devices. Can they easily read what’s on the screen without pinching and zooming? Do you have lots of links, which are hard to click, instead of buttons which make it easier to click the right thing? Answers to questions like these can help determine if the people visiting your website can easily complete their desired task on the site, such as purchasing something or contacting you. Read on to learn more about how you can make your site mobile-ready.
 |
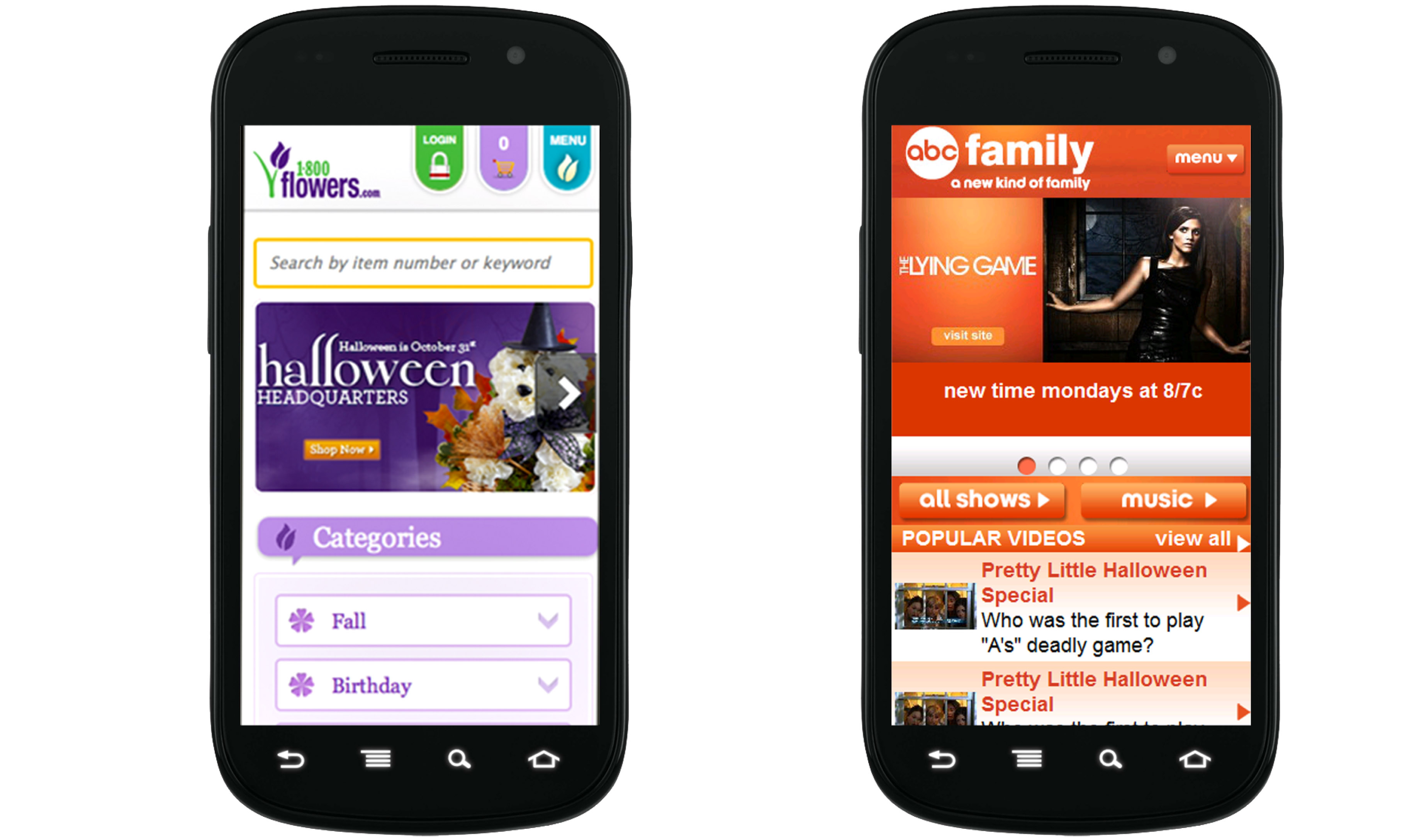
| 1800flowers.com and ABC Family’s mobile sites embody many mobile best practices |
1. Keep it quick. Mobile users are often short on time so it’s important that your site loads fast, content is easy to scan, and key information is easily accessible. Compress images to ensure your site loads quickly. Prioritize site information and features that mobile users want and use most. A look at your website analytics can help you determine content that is most popular with your mobile users.
2. Simplify navigation. Use a clear hierarchy for navigation that users can click to drill down and avoid using rollovers. Try to have your content fit on the screen but when scrolling is needed, use vertical scrolling. For large sites with lots of information, have a search box prominently available. Clear back and home buttons on each page also help users easily navigate a mobile site.
3. Be thumb-friendly. People use their fingers to scroll, swipe and select on touchscreen mobile devices. Use large, centered buttons and increase their padding to reduce accidental clicks of the wrong item.
4. Design for visibility. Content should fit onscreen and text should be readable without users having to pinch and zoom to enlarge. Making use of negative space, creating contrast between background and text and using color to indicate link/ button priority makes it easier to read text on a mobile phone.
5. Make it accessible. Ideally your mobile site should work across all mobile devices and handset orientations. Avoid using Flash as that does not display on many smartphones. Adapt your site for both horizontal and vertical orientations.
6. Make it easy to convert. Make it easy for customers to buy or contact you while on your mobile site by reducing the number of steps to complete a transaction and including click-to-call functionality. Focus on key information that aids conversion – product details, photos, location info. Keep forms short and use check boxes, lists and scroll menus to make data entry easier.
7. Make it local. Looking for local information is one of the most popular smartphone uses. Include a clickable local business number and your address or store locator on your homepage. Take advantage of the location based capabilities of mobile phones and include maps, directions and prioritized information based on the user’s proximity.
8. Make it seamless. Users often go back and forth between their mobile phones and their computers. Prominent access to Login, Shopping Cart and Favorites features help users easily retrieve information between devices. Ensure users have a consistent experience by providing the same key product info and features in both desktop and mobile websites.
9. Use mobile site redirects. A mobile site redirect is code that is added to your regular website that automatically detects if visitors are coming from a mobile device and redirects them to your mobile site. Also give users the option to go to your full website from your mobile site so they can choose the version that best meets their needs.
10. Listen, learn and iterate. Your site doesn’t need to be perfect and comprehensive before you launch! It’s more important to launch, test and learn to see what works. Collect user feedback, use website analytics for insights and continue iterating and improving your site.
To get a detailed set of these best practices, download a copy of the 10 Mobile Site Best Practices. Visit howtogomo.com to explore actual mobile site examples of each best practice and use the GoMoMeter to see how your current site is faring on mobile. To learneven more, join us in our webinar “Making Mobile-friendly Websites: Best Practices in Action” on November 10 at 11am PST/2pm EST. Have additional tips on what makes a good mobile site? Let us know in the comments below. We’d love to hear from you!
Posted by Dai Pham, Google Mobile Ads Marketing




kolkata bengali girls escorts
ReplyDeletekolkata incall escort service
kolkata outcall escort service
kolkata hotel escort service
kolkata local escorts service
housewife escort service in kolkata
sexy call girls kolkata
kolkata air port escort service
kolkata model agency escorts
Escort in Kolkata
Escorts Kolkata
Female Escort Kolkata
kolkata model girls
high class kolkata escorts
kolkata vip escorts
high profife escort service kolkata
salt lake Escorts
salt lake Escort
salt lake Escort service
new town Escorts
asansol Escort
ReplyDeleteasansol Escorts
asansol Escort service
asansol call girls
asansol indepndent Escorts
durgapur Escort
durgapur Escorts
durgapur call girls
durgapur Escort Service
durgapur independent Escorts
bansdroni Escorts
bansdroni Escort
bansdroni Escort Service
bansdroni Call Girls
bansdroni Independent Escorts
barrackpore Escort
barrackpore Escorts
barrackpore Escort service
barrackpore call girls
barrackpore independent Escorts